Website navigation: Your guide to user-friendly website operation
Navigation structure, user-friendliness & co.
When it comes to the design of websites and stores, website navigation is a decisive success factor. This is because users visit websites to obtain information or carry out a transaction and rarely stay on just one page. With good navigation, you can ensure that users can find their way around your website easily and get to the information they are looking for intuitively and quickly. As a website operator, your aim is to avoid a high bounce rate and to ultimately encourage Internet users to convert with a simple and logical navigation structure. Various navigation concepts are available for this purpose.
In this blog article, you can find out why navigation is so important, what role user-friendliness and the designation of navigation levels play and which types of website navigation are currently popular.

All information about website navigation
- The most important facts about website navigation in brief
- Definition & role of website navigation
- Types of website navigation
- Horizontal navigation concepts
- Vertical navigation bar
- Multi-level menu" navigation concept
- Examples from practice
- What makes a good website navigation
- Conclusion on structured main navigation & other navigation elements
The most important facts about website navigation in a nutshell:
Navigation is vital for user guidance – helps visitors find what they need quickly.
Structure & labeling matter – clear menu hierarchy and labels reduce bounce rates.
Global navigation should be omnipresent – main menu and footer provide site-wide access.
Local navigation adds context – breadcrumbs and page-specific links enhance orientation.
Horizontal vs. vertical menus – layout choice impacts usability; mobile favors vertical formats.
SEO benefits included – internal links distribute link equity and improve crawlability.
Good navigation boosts conversions – enhances usability, retention, and conversion rates.
What is website navigation and what role does it play?
Website navigations make all the pages of a website that are online accessible to internet users. With the help of various navigation elements such as menus, links, buttons and search fields, users are directed to the information they are looking for on a website. A well-designed navigation should be simple and intuitive so that visitors can easily navigate through the website without getting lost and not finding the information they are looking for. If a user does not find the page they are looking for within a few clicks, it is highly likely that they will quickly leave the site and find the information elsewhere. Prevent potential customers from migrating to the competition in the first place and make sure your website navigation is user-friendly. In order to reduce the bounce rate, achieve a longer dwell time, generate more traffic on your own website and ultimately achieve more conversions and more sales, a clear structure, clear labels and simple navigation are of crucial importance when designing your website or online store.
Website navigation and search engine optimization
The website navigation has a direct influence on the performance of a website and is therefore of great importance for search engine optimization. While user-friendliness and the resulting dwell time are definitely a ranking criterion, it is above all the passing on of link juice through internal links that strongly influences the ranking in the search engine. A good navigation structure can improve the performance and crawlability of your website. When setting links, make sure that they correspond to the page title of the linked page. You can find out why this is important and exactly how it works in our glossary article on anchor text.

Links: Different types of website navigation
Linking pages within a domain is not only useful for the search engine. They also make it easier for users to navigate between the individual pages. Whether as a main menu, text links, teasers, call-to-actions or in the footer - links can be designed in a visually varied way and can therefore be placed more conspicuously or less conspicuously on a website.
Global website navigation: the key element of every website
The term global refers to the website navigation, which is identical on every webpage of a website. By default, the most important global navigation element of any website is the main menu. The main menu acts as a table of contents that reflects the hierarchy of the website. It uses menu items at different navigation levels to show users where on the website which subpages or information can be found. There are various display options for the main navigation on websites and in online stores. We present these in more detail in the next section.
The linking of navigation points in the footer is also global. Other important pages can be linked in the footer menu. The footer can be kept minimalist with links to the legal notice and privacy policy or can be embellished with links to particularly important pages.
Local website navigation on subpages
Website navigation that takes place via the content of main category pages or subpages is referred to as local navigation. It differs from page to page and usually links to subpages or relevant subpages, landing pages or similar. In addition to text links and teasers, the breadcrumb is also a form of local navigation. This is usually located at the beginning of the page under the main menu and possibly the header image or at the end of the page and represents the path on which the user is currently located. The individual path points are usually also linked and can be clicked on.
Website navigation: Hierarchical main navigation
If the menu items in the main menu change depending on the thematic focus of the page currently being visited, this is referred to as hierarchical navigation. This type of navigation structure is used when the menu should change completely after clicking on a category.
Design navigation elements: Horizontal navigation concepts
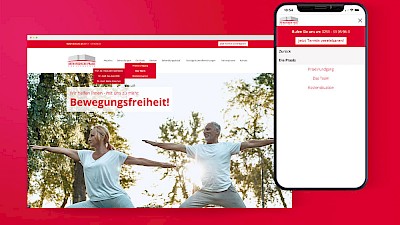
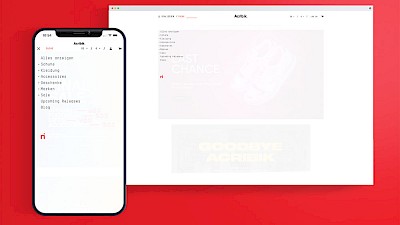
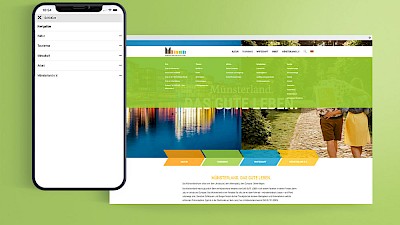
The most popular position for the main menu is at the top of a website. Horizontally, the main menu is left-aligned, centered or right-aligned next to or below the logo. Since the majority of websites have always used this type and position of the navigation bar, internet users intuitively expect the website navigation to be in this position. Due to the natural reading direction, the horizontal arrangement at the top of the page also enables quick scanning of the page content. This is why the horizontal positioning of the main navigation next to the logo is still one of the most common placements for website navigation. The disadvantage, however, is that the length of the category name is limited due to the screen width above a certain number of navigation points. In this case, a vertical bar is used for a mobile display.
Various design options are available for the menu elements so that the main menu is visually highlighted from the rest of the content:

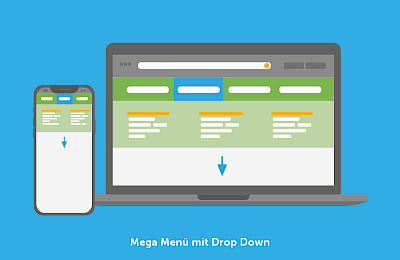
Mega Menu: The hierarchy of website navigation at a glance
The classic horizontal main menu is the extensive mega menu. This type of menu allows you to display pages from different navigation levels at a glance, e.g. by hovering over a menu item in the main navigation. In most cases, the first level items are already listed in the menu bar. The complete menu can then be expanded via drop-down or fly-out. Occasionally, however, the complete menu can also be called up via the separate "Menu" item. If the menu opens from left to right, this is called a fly-out. This effect can be triggered either by clicking or hovering. If, on the other hand, the website navigation opens from top to bottom, this is called a drop-down menu. Here too, a website operator or the commissioned agency must consider whether the menu should be opened by clicking or hovering when creating the web design.
The mega menu allows Internet users to quickly get an overview of all the main categories and subpages on the website. Without many clicks, they can find their way to the desired category page, landing page or product page. However, depending on how many navigation levels your website has, it is advisable not to display all subpages in the main menu. Hiding them completely from the main navigation with corresponding links to the higher-level category pages or displaying them after clicking significantly streamlines the menu. This should be taken into consideration, especially against the background of mobile display.

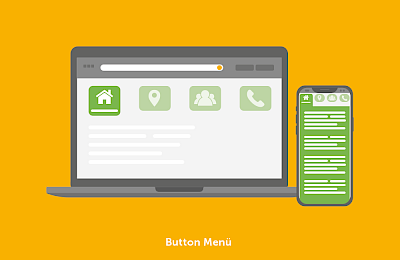
Button menu: visually appealing & clear navigation
A button menu is a horizontal navigation element that is very similar to the mega menu. The key difference: icons or images are used instead of text to describe the menu items on the first level. In this navigation concept, category pages and other subordinate subpages in the website navigation are usually displayed in text form. Occasionally, text is also combined with images in the menu button.
Design of the main menu: Vertical navigation bar
As an alternative to horizontal website navigation, a vertical arrangement of the menu is being used more and more frequently. As with horizontal navigation, the main categories are displayed at the first level. The advantage of vertical navigation is that it offers you maximum flexibility. Future expansions of your portfolio or additional landing pages can easily be made without you having space problems due to limited width in the number of navigation points. It is also possible to use longer keywords as page names. The disadvantage, however, is that you have to scroll a lot if the number of menu items is too high. The following options are available for the design of the navigation element:

Burger menu: space-saving & hidden
The burger menu is becoming increasingly popular as website navigation. With three bars or dashes below each other as a navigation element, this type of menu is minimalist and ideal for mobile devices. On click or mouseover, the menu opens either on the left or right. The main categories on the first level initially remain hidden on the start page. The first level becomes visible after clicking on the three dashes. Occasionally, the burger menu can also be found as full screen navigation. The menu can be further developed with colors and the use of icons. However, the burger menu is also increasingly finding its place in the desktop display. A clean introduction to the website is considered very modern. Many websites today have a very reduced web design with a full-screen image, the logo and the three lines of the menu.

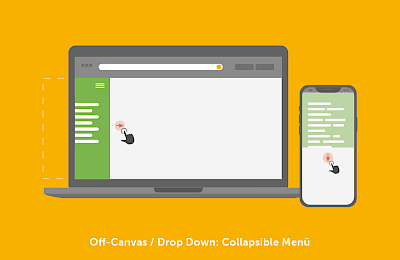
Off canvas/drop-down
Are you looking for a particularly space-saving menu? Then you should consider an off-canvas menu for your website navigation. This type of menu is particularly practical for responsive web design. When the screen width is small, the menu items are outside the field of view and can be called up by the user with a click. As the screen width increases, more of the menu becomes visible.

Navigation concept "Multi Level Menu"
This website navigation is a mixed form of vertical and horizontal arrangement of the menu items. The first-level menu items are usually arranged in a horizontal bar at the top of the page. After clicking or mouseover, a column opens vertically via drop-down, in which all subpages of the corresponding menu item are displayed. If you click on these again, the subpages of these categories open vertically.
While in theory there is a clear distinction between the different menu types, in practice you will usually find a mixture of the different navigation concepts
This is what makes a good website navigation: Structure, usability, content, interaction, etc.
The aim of website navigation is to navigate the user through the website easily and without detours. It is therefore important to always keep the customer in mind during development. Keep in mind that your customers do not necessarily know how you have structured your portfolio and where the information or products are located. A good website can be operated intuitively and removes all hurdles for users. Potential customers should receive the information they are initially looking for as quickly as possible in just a few clicks and without any detours. We explain the role played by the navigation structure and the design of the navigation points,
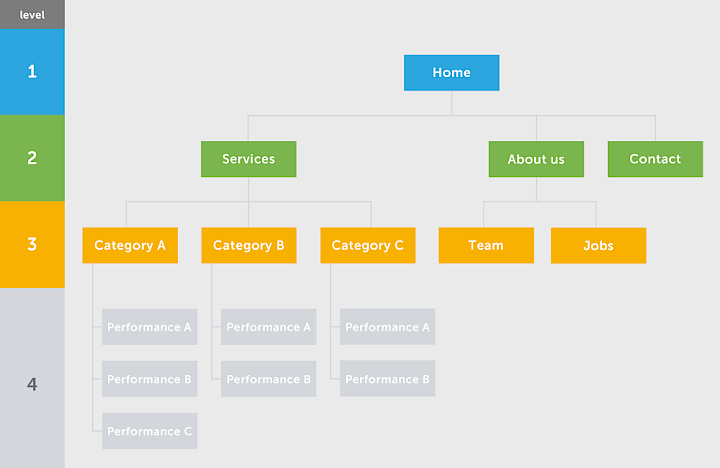
Clear navigation structure: the right hierarchy is the be-all and end-allA clear and comprehensible structure is the key element for good website navigation. To ensure that content can be found easily and intuitively, you should think carefully about what content you want to place on your website and how it can be ideally categorized before creating it. The basis for your structure is your offer with your USPs, your company and the possibility of contacting you. Based on this, you can then create further navigation levels and determine which services, products or subject areas require their own pages or which can be grouped together. Make sure that your structure does not become too complex and that you can easily add new offers or similar in the future without causing confusion. The fewer navigation levels the structure has, the easier it is for users to find the information they need. Always assume that your customers have a short attention span and provide important content quickly and compactly.Note: The legal notice and privacy policy are mandatory for every website. These points are usually added in the footer, together with the contact and cookie settings.Structure of a website

Website navigation: Clear designation of menu items for users, search engine & search function
While a clear structure already contributes significantly to good usability, it is also important to ensure that the navigation items of the website navigation are clearly labeled. Concisely and meaningfully formulated keywords and prompts not only help you to achieve a good ranking of the website in the search engine, but also allow the user to quickly understand the expected content per page. The sooner the user knows under which navigation point they will find the information they are looking for, the lower the bounce rate and the more likely a conversion is. So use meaningful terms that your customers can relate to and that can lead to further conclusions.
This aspect is also crucial for the search function on the website. Only if you know which terms your customers enter in the search field can you display the relevant pages accordingly. Therefore, research and consider in advance which keywords Internet users use.
Improve website navigation with good content
In addition to the clear designation of the individual menu items, the design of the main and sub-pages is of great importance for website navigation. The headline, which should always contain the name, can avoid confusion and create context. The page layout with a meaningful navigation structure in the form of text links, call-to-actions and teasers should also be considered when designing individual pages. Continuous text should be easy to understand, links should be placed with anchor text and calls to action should also be formulated appropriately and concisely. At the same time, appealing visual material emphasizes important information and contributes to a longer dwell time of the user on the respective subpage.

Mobile compatibility: website navigation on mobile devices
Access to websites via mobile devices has been increasing steadily for years. Navigating via control panels that are too small with illegible text is no longer up to date. In line with the mobile-first principle, websites and online stores are now optimized for mobile devices right from the start so that website navigation also works smoothly on smaller viewports. A responsive web design is therefore a must in order to provide your customers who access your website via a cell phone or tablet with a pleasant user experience.
Highlight menu elements & navigation elements: visual aspects
The main menu of every page should be easy to find and stand out clearly from the rest of the design. The visual separation of the menu elements from each other and from the rest of the page can be achieved, for example, by using a special color scheme for the menu bars or by using a different font and color. However, the latter should only be considered if this font is also used elsewhere on the website, for example in the headlines. It is advisable to use the colors that appear in your corporate design. Make sure that the spacing between the individual menu items is neither too large nor too small in order to ensure optimum legibility of your website navigation.
Consider the short attention span: Miller's number
Studies have shown that humans can grasp an average of seven objects at the same time. Anything beyond this cannot be absorbed by short-term memory and is forgotten. Miller's number is also used in the creation of website navigation. It helps to avoid overwhelming customers with navigation and to navigate them through the pages without confusion. For example, the optimal website should not have more than seven menu items.
Conclusion on website navigation: Structured main navigation & other navigation elements
Website navigation should not be neglected when designing your own website or webshop. It helps website visitors to find their way around the site and obtain the information they are looking for as quickly as possible. This is made possible by links via various navigation elements to other category and sub-pages. There are various common navigation concepts that are used on websites and online stores. In addition to text links and links in the footer, the main menu plays a particularly important role. By choosing the design of the central menu, you as the website operator lay the foundation for good, intuitive website navigation.
A successful website navigation initially has a clear navigation structure. A comprehensible naming of the menu items makes it easier to find the right page and thus contributes to the user-friendliness of the site. The names of the menu items are also relevant for the search field and in search engine optimization. Remember that the short-term memory of website visitors is limited and only a certain amount of information can be absorbed at the same time. So take this into account when creating content and setting up your website navigation. Last but not least, optimizing website navigation for mobile devices is of great importance. This will ensure that all your visitors have a convenient user experience, regardless of the device they are using.

You need help with your website navigation?
As an SEO agency and professionals in web design, creating intuitive navigation structures for users and search engines is child's play. Contact us without obligation and make an appointment to get to know us! We look forward to supporting you in creating an understandable and well-functioning website navigation!

You can find useful information about digital design in our blog articles. Don't want to miss anything? Subscribe to our newsletter now and stay up to date!

About the author Niko Hülsmeier
Niko Hülsmeier is a partner and managing director of the digital agency DREIKON. He has been developing websites, portals and individual software solutions for around 25 years - with a focus on fast, clean implementation, process optimisation and pragmatic solutions for companies.