Webseiten-Navigation: Ihr Guide zur nutzerfreundlichen Website-Bedienung
Subline: Navigationsstruktur, Nutzerfreundlichkeit & Co.
Wenn es um die Gestaltung von Websites und -shops geht, ist die Webseiten-Navigation ein entscheidender Erfolgsfaktor. Denn Nutzer rufen Webseiten auf, um Informationen zu erhalten oder eine Transaktion durchzuführen und bleiben dafür selten auf nur einer einzigen Seite. Mit einer guten Navigation sorgen Sie dafür, dass sich Nutzer gut auf Ihrer Website zurechtfinden und intuitiv und schnell an die Informationen gelangen, die sie suchen. Als Website-Betreiber ist es Ihr Ziel, eine hohe Absprungrate zu vermeiden und mit einer einfachen und logischen Navigationsstruktur die Internetnutzer letztendlich zu einer Conversion zu bewegen. Dafür stehen diverse Navigationskonzepte zur Verfügung.
Warum die Navigationsführung so wichtig ist, welche Rolle Nutzerfreundlichkeit und die Bezeichnung der Navigationsebenen spielen und welche Arten der Webseiten-Navigation aktuell beliebt sind, erfahren Sie in diesem Blogartikel.

Alle Infos zur Webseiten-Navigation
- Definition & Rolle der Webseiten-Navigation
- Arten der Webseiten-Navigation
- Horizontale Navigationskonzepte
- Vertikale Navigationsleiste
- Navigationskonzept “Multi Level Menü”
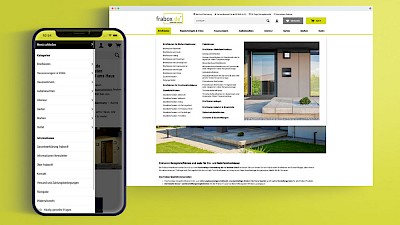
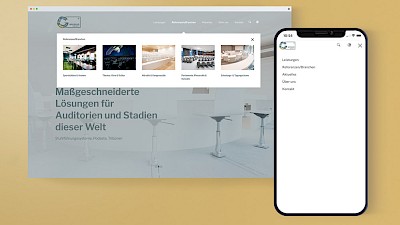
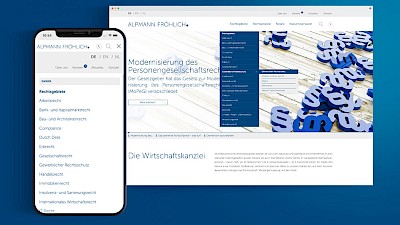
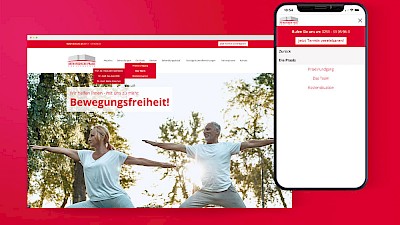
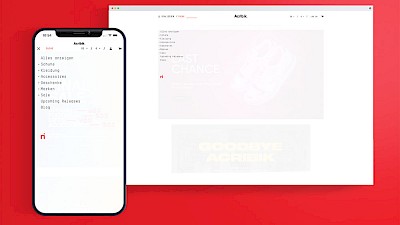
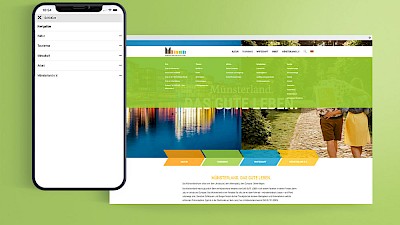
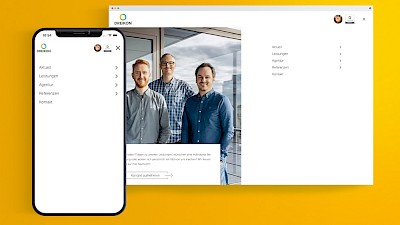
- Beispiele aus der Praxis
- Das macht eine gute Webseiten-Navigation aus
- Fazit zur strukturierten Hauptnavigation & weiteren Navigationselemente
Was ist eine Webseiten-Navigation und welche Rolle spielt sie?
Webseiten-Navigationen machen Internetnutzern alle Seiten einer Website, die online sind, zugänglich. Mit Hilfe verschiedener Navigationselemente wie Menüs, Links, Schaltflächen und Suchfelder werden Benutzer auf einer Website so zu den Informationen weitergeleitet, nach denen sie suchen. Eine gut gestaltete Navigation sollte einfach und intuitiv sein, damit Besucher problemlos durch die Website navigieren können, ohne dass sie sich verirren und die gewünschten Informationen nicht auffinden. Denn findet ein Nutzer nicht innerhalb weniger Klicks die gesuchte Seite, ist die Wahrscheinlichkeit sehr hoch, dass er die Seite schnell wieder verlässt und sich die Informationen anderweitig beschafft. Lassen Sie es erst gar nicht so weit kommen, dass potenzielle Kunden zur Konkurrenz abwandern und kümmern Sie sich um eine nutzerfreundliche Webseiten-Navigation. Um die Absprungrate zu reduzieren, eine längere Verweildauer zu erzielen, mehr Traffic auf der eigenen Website zu generieren und letztendlich mehr Conversions und mehr Umsatz zu erlangen, ist eine klare Strukturierung, eindeutige Bezeichnungen und eine einfache Navigation von entscheidender Bedeutung bei der Gestaltung Ihrer Website bzw. Ihres Online-Shops.
Webseiten-Navigation und die Suchmaschinenoptimierung
Die Webseiten-Navigation hat direkten Einfluss auf die Performance einer Website und ist somit für die Optimierung für die Suchmaschine von großer Bedeutung. Während zum einen die Nutzerfreundlichkeit und die dadurch resultierende Verweildauer durchaus ein Rankingkriterium ist, ist es vor allem die Weitergabe von Link Juice durch interne Verlinkungen, die das Ranking in der Suchmaschine stark beeinflusst. Mit einer guten Navigationsstruktur kann die Leistung und die Crawlbarkeit Ihrer Website verbessert werden. Beachten Sie bei der Setzung von Links, dass diese dem Seitentitel der verlinkten Seite entsprechen. Warum das wichtig ist und wie das genau funktioniert erfahren Sie in unserem Glossarartikel zum Anchor Text.

Verlinkungen: Verschiedene Arten der Webseiten-Navigation
Die Verknüpfung von Seiten innerhalb einer Domain ist nicht nur für die Suchmaschine sinnvoll. Auch Nutzern erleichtern sie die Navigation zwischen den einzelnen Seiten. Ob als Hauptmenü, Textlinks, Teaser, Call-to-Actions oder in der Fußzeile – Verlinkungen können optisch abwechslungsreich gestaltet werden und somit auffälliger oder unauffälliger auf einer Webseite untergebracht werden.
Globale Webseiten-Navigation: das Schlüsselelement jeder Website
Als global bezeichnet man die Webseiten-Navigation, die auf jeder Webpage einer Website identisch ist. Standardmäßig ist das wohl wichtigste globale Navigationselement einer jeden Website das Hauptmenü. Das Hauptmenü fungiert als Inhaltsverzeichnis, das die Hierarchie der Website widerspiegelt. Sie zeigt den Nutzern mit Menüpunkten verschiedener Navigationsebenen an, wo auf der Website welche Unterseiten bzw. Informationen gefunden werden können. Für die Hauptnavigation auf Websites und in Online-Shops gibt es diverse Darstellungsmöglichkeiten. Diese stellen wir Ihnen im nächsten Abschnitt detaillierter vor.
Auch global ist die Verlinkung von Navigationspunkten in der Fußzeile. Im sogenannten Footer-Menü können weitere wichtige Seiten verknüpft werden. Die Fußzeile kann mit der Verlinkung des Impressums und der Datenschutzerklärung minimalistisch gehalten werden oder aber mit Links zu besonders wichtigen Seiten ausgeschmückt werden.
Lokale Webseiten-Navigation auf Unterseiten
Webseiten-Navigationen, die über den Content von Hauptkategorie-Seiten oder Unterseiten stattfinden bezeichnet man als lokale Navigation. Sie unterscheidet sich von Seite zu Seite und verlinkt üblicherweise auf Unterseiten oder relevante Überseiten, Landingpages o.Ä. Neben Textlinks und Teasern stellt auch der Breadcrumb eine Form der lokalen Navigation dar. Diese befindet sich meistens zu Seitenbeginn unter dem Hauptmenü und ggf. dem Headerbild oder aber zu Seitenende und stellt den Pfad dar, auf der sich der Nutzer gerade befindet . Die einzelnen Pfadpunkte sind üblicherweise auch verlinkt und können angeklickt werden.
Navigation Website: Hierarchische Hauptnavigation
Ändern sich die Menüpunkte im Hauptmenü je nach thematischem Schwerpunkt der aktuell besuchten Seite, spricht man von einer hierarchischen Navigation. Diese Art der Navigationsstruktur wird genutzt, wenn sich das Menü nach Klick auf eine Kategorie komplett ändern soll.
Navigationselemente gestalten: Horizontale Navigationskonzepte
Die wohl beliebteste Position des Hauptmenüs ist der obere Bereich einer Website. Horizontal erstreckt sich das Hauptmenü linksbündig, mittig oder rechtsbündig neben oder unterhalb des Logos. Da ein Großteil an Websites seit jeher diese Art und Position der Navigationsleiste verwendet, erwarten Internetnutzer intuitiv, dass sich die Webseiten-Navigation an ebendieser Position befindet. Aufgrund der natürlichen Leserichtung ermöglicht die horizontale Anordnung am Seitenanfang ebenfalls ein schnelles Durchscannen der Seiteninhalte. Daher zählt die horizontale Positionierung der Hauptnavigation neben dem Logo nach wie vor zu den gängigsten Platzierungen für die Webseiten-Navigation. Der Nachteil ist jedoch, dass die Länge der Kategorie-Bezeichnung aufgrund der Bildschirmbreite ab einer gewissen Anzahl an Navigationspunkten eingeschränkt ist. Bei einer mobilen Darstellung wird in diesem Fall auf eine vertikale Leiste gewechselt.
Damit das Hauptmenü visuell von den restlichen Inhalten hervorgehoben wird, stehen verschiedene Gestaltungsmöglichkeiten für die Menüelemente zur Verfügung:

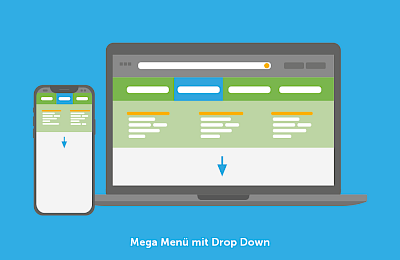
Mega Menü: Die Hierarchie der Webseiten-Navigation auf einen Blick
Der Klassiker unter den horizontalen Hauptmenüs ist das umfangreiche Mega Menü. Diese Menüart erlaubt es, nachdem z.B. per Mouseover über einen Menüpunkt der Hauptnavigation gefahren wird, Seiten verschiedener Navigationsebenen auf einen Blick auszuspielen. Meistens werden die Punkte erster Ebene in der Menüleiste bereits aufgeführt. Per Drop Down oder Fly-Out kann man dann das vollständige Menü ausklappen. Gelegentlich ist das komplette Menü aber auch über den eigenen Punkt „Menü“ aufrufbar. Öffnet sich das Menü von links nach rechts so spricht man von einem Fly Out. Dieser Effekt kann entweder durch Klicken oder Hover ausgelöst werden. Öffnet sich die Webseiten-Navigation hingegen von oben nach unten, bezeichnet man dies als Drop Down Menü. Auch hier muss ein Website-Betreiber bzw. die beauftragte Agentur bei der Gestaltung des Webdesigns überlegen, ob sich das Menü auf Klick oder aber per Hover geöffnet werden soll.
Das Mega Menü ermöglicht es Internetnutzern also schnell eine Übersicht über alle Hauptkategorien und Unterseiten zu erhalten, die es auf der Website gibt. Ohne viele Klicks kann er sich den Weg zur gewünschten Kategorieseite, Landingpage oder Produktseite bahnen. Je nachdem wie viele Navigationsebenen Ihre Website aufweist, empfiehlt es sich jedoch, nicht alle Unterseiten im Hauptmenü anzuzeigen. Ein vollständiges Ausblenden aus der Hauptnavigation mit entsprechenden Verlinkungen auf den übergeordneten Kategorieseiten oder das Anzeigen nach Klicken entschlackt das Menü deutlich. Dies sollte insbesondere vor dem Hintergrund der mobilen Darstellung in Erwägung gezogen werden.

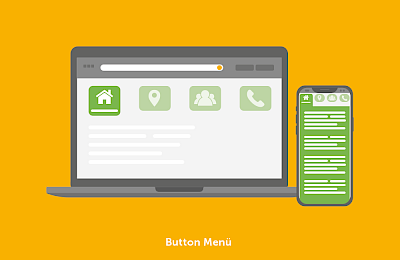
Button Menü: visuell ansprechend & übersichtlich navigieren
Bei einem Button Menü handelt es sich um ein horizontales Navigationselement, das dem Mega Menü sehr ähnelt. Der entscheidende Unterschied: anstelle von Text zur Beschreibung der Menüpunkte auf erster Ebene werden Icons oder Bilder verwendet. Üblicherweise werden in diesem Navigationskonzept Kategorieseiten und andere untergeordnete Unterseiten in der Webseiten-Navigation wieder in Textform ausgespielt. Gelegentlich wird im Button Menü auch Text mit Bild kombiniert.
Gestaltung des Hauptmenüs: Vertikale Navigationsleiste
Alternativ zur horizontalen Webseiten-Navigation wird immer häufiger auf eine vertikale Anordnung des Menüs zurückgegriffen. Wie auch bei der horizontalen Navigation werden zunächst die Hauptkategorien auf erster Ebene ausgespielt. Der Vorteil der vertikalen Navigation: sie bietet Ihnen maximale Flexibilität. Zukünftige Erweiterungen Ihres Portfolios oder weiterer Landingpages können problemlos erfolgen, ohne dass Sie Platzprobleme aufgrund beschränkter Breite in der Anzahl an Navigationspunkten haben. Zusätzlich besteht die Möglichkeit, längere Keywords als Seitennamen zu verwenden. Der Nachteil ist hingegen, dass bei einer zu hohen Anzahl an Menüpunkten viel gescrollt werden muss. Folgende Möglichkeiten bestehen für die Gestaltung des Navigationselements:

Burger Menü: platzsparend & versteckt
Das Burger Menü gewinnt als Webseiten-Navigation immer mehr an Zuspruch. Mit drei Balken bzw. Strichen untereinander als Navigationselement ist diese Menüart minimalistisch und eignet sich hervorragend für mobile Geräte. Auf Klick oder Mouseover öffnet sich das Menü entweder links oder rechts. Die Hauptkategorien auf erster Ebene bleiben auf der Startseite zunächst verborgen. Die erste Ebene wird nach Klick auf die drei Striche sichtbar. Gelegentlich findet man das Burger Menü auch als Full Screen-Navigation. Das Menü kann mit Farben und der Verwendung von Icons weiterentwickelt werden. Aber auch In der Desktop-Darstellung findet das Burger Menü immer häufiger seinen Platz. Ein cleaner Einstieg in die Website gilt als sehr modern. So weisen viele Websites heutzutage ein sehr reduziertes Webdesign mit Full-Screen-Bild, dem Logo und den drei Striche des Menüs auf.

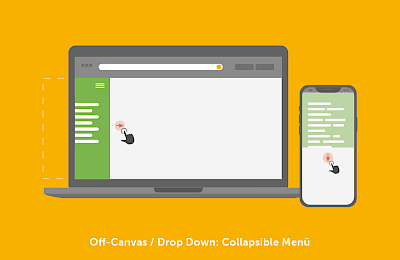
Off Canvas/Drop-down
Sie sind auf der Suche nach einem besonders platzsparenden Menü? Dann sollten Sie ein Off-Canvas Menü für die Webseiten-Navigation in Erwägung ziehen. Gerade für ein responsives Webdesign ist der Einsatz dieser Menüart überaus praktisch. Die Menüpunkte befinden sich bei kleiner Bildschirmbreite außerhalb des Sichtfelds und können per Klick des Users aufgerufen werden. Mit steigender Bildschirmbreite wird mehr von dem Menü sichtbar.

Navigationskonzept “Multi Level Menü”
Bei dieser Webseiten-Navigation handelt es sich um eine Mischform aus vertikaler und horizontaler Anordnung der Menüpunkte. Die Menüpunkte erster Ebene sind üblicherweise in einer horizontalen Leiste zu Seitenbeginn angeordnet. Nach Anklicken oder Mouseover öffnet sich vertikal per Drop Down eine Spalte, in der alle Unterseiten des entsprechenden Menüpunkts ausgespielt werden. Klickt man diese wiederum an, öffnen sich die Unterseiten dieser Kategorien vertikal.
Während in der Theorie klar zwischen den verschiedenen Menüarten differenziert wird, findet man in der Praxis zumeist eine Mischung aus den verschiedenen Navigationskonzepten
Das macht eine gute Webseiten-Navigation aus: Struktur, Usability, Content, Interaktion etc.
Das Ziel einer Webseiten-Navigation ist es, den User einfach und ohne Umwege durch die Website zu navigieren. Bei der Entwicklung muss also stets die Kundenbrille aufgesetzt werden. Halten Sie sich vor Augen, dass Ihre Kunden nicht zwangsläufig wissen, wie Sie Ihr Portfolio strukturiert haben und wo sich die Informationen oder Produkte befinden. Eine gute Website kann intuitiv bedient werden und nimmt den Nutzern sämtliche Hürden. In nur wenigen Klicks und ohne Umwege sollen potenzielle Kunden so schnell wie möglich die Information erhalten, nach der sie initial suchen. Wir erklären Ihnen, welche Rolle die Navigationsstruktur und die Gestaltung der Navigationspunkte spielen,
Klare Navigationsstruktur: Die richtige Hierarchie ist das A und O
Eine übersichtliche und gut nachvollziehbare Struktur ist das Schlüsselelement für eine gute Webseiten-Navigation. Damit Inhalte leicht und intuitiv auffindbar sind, sollten Sie sich vor der Websiteerstellung gründlich Gedanken machen, welche Inhalte Sie auf Ihrer Website unterbringen möchten und wie sich diese ideal kategorisieren lassen. Die Grundlage für Ihre Struktur bildet dabei Ihr Angebot mit Ihren USPs, Ihr Unternehmen sowie die Möglichkeit zur Kontaktaufnahme mit Ihnen. Auf Basis dessen können Sie dann weitere Navigationsebenen erstellen und festlegen, welche Leistungen, Produkte oder Themenbereiche eigene Seiten benötigen oder welche zusammengefasst werden können. Achten Sie darauf, dass Ihre Struktur nicht zu komplex wird und auch zukünftig einfach um neue Angebote o.Ä. erweitert werden kann, ohne für Verwirrung zu sorgen. Je weniger Navigationsebenen die Struktur aufweist, desto einfacher können User die benötigten Informationen auffinden. Gehen Sie immer von einer kurzen Aufmerksamkeitsspanne Ihrer Kunden aus und stellen Sie wichtige Inhalte schnell und kompakt bereit.
Hinweis: Für jede Website verpflichtend ist die Angabe des Impressums und der Datenschutzerklärung. Üblicherweise werden diese Punkte in der Fußzeile, im Footer, zusammen mit dem Kontakt und den Cookie-Einstellungen eingepflegt.
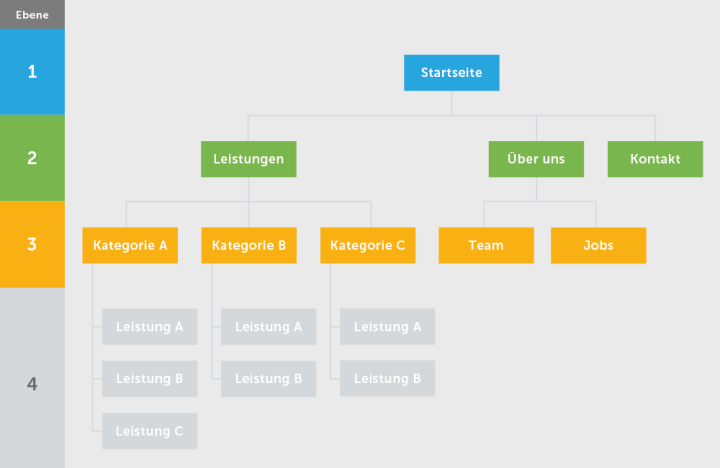
Struktur einer Website

Navigation Website: Verständliche Bezeichnung der Menüpunkte für Nutzer, Suchmaschine & Suchfunktion
Während eine übersichtliche Struktur bereits maßgeblich zu einer guten Usability beiträgt, muss im gleichen Zuge eine verständliche Bezeichnung der Navigationspunkte der Webseiten-Navigation beachtet werden. Prägnant und aussagekräftig formulierte Keywords und Aufforderungen verhelfen Ihnen nachher nicht nur zu einer Chance auf ein gutes Ranking der Website in der Suchmaschine, sondern erlauben dem User eine schnelle Auffassung der zu erwartenden Inhalte je Seite. Je eher der Nutzer weiß, unter welchem Navigationspunkt er die gesuchten Informationen findet, desto geringer ist die Absprungrate und umso wahrscheinlicher ist eine Conversion. Verwenden Sie also sinnvolle Begriffe, mit denen Ihre Kunden etwas anfangen und auf Weiteres schließen lassen können.
Auch für die Suchfunktion auf der Website ist dieser Aspekt entscheidend. Nur wenn Sie wissen, welche Begriffe Ihre Kunden in das Suchfeld eingeben, können Sie die relevanten Seiten entsprechend anzeigen lassen. Recherchieren und überlegen Sie daher im Vorfeld, welche Keywords Internetnutzer verwenden.
Mit gutem Content Navigation auf Websites verbessern
Neben der eindeutigen Bezeichnung der einzelnen Menüpunkte, ist die Gestaltung der Haupt- und Unterseiten für die Webseiten-Navigation von großer Bedeutung. Bereits mit der Überschrift, die die Bezeichnung in jedem Fall enthalten sollte, kann Verwirrung vermieden und Kontext geschaffen werden. Auch der Seitenaufbau mit einer sinnhaften Navigationsstruktur in Form von Textlinks, Call-to-Actions und Teasern sollte bei der Gestaltung einzelner Seiten bedacht werden. So sollten Fließtexte leicht verständlich sein, Links mit Ankertext gesetzt werden und Handlungsaufforderungen ebenfalls passend und prägnant formuliert werden. Gleichermaßen unterstreicht ansprechendes Bildmaterial wichtige Informationen und trägt zu einer längeren Verweildauer der Nutzer auf der jeweiligen Unterseite bei.

Mobile Kompatibilität: Webseiten-Navigation auf Mobilgeräten
Die Zugriffe auf Websites über mobile Geräte steigen seit Jahren fortlaufend an. Über zu kleine Bedienfelder mit unleserlichem Text zu navigieren ist längst nicht mehr zeitgemäß. Im Sinne des Mobile-First-Prinzips werden Websites und Onlineshops heute direkt zu Beginn für mobile Endgeräte optimiert, sodass die Webseiten-Navigation auch auf kleineren Viewports problemlos funktioniert. Um auch Ihren Kunden ein angenehmes Nutzererlebnis zu ermöglichen, die Ihre Website über das Handy oder Tablet aufrufen, ist ein responsives Webdesign daher in jedem Fall ein Muss.
Menüelemente & Navigationselemente hervorheben: visuelle Aspekte
Das Hauptmenü einer jeden Seite sollte schnell auffindbar sein und sich deutlich vom restlichen Design abheben. Die optische Trennung der Menüelemente voneinander und vom Rest der Seite kann beispielsweise durch eine besondere Farbgebung der Menü-Balken erwirkt werden oder aber die Verwendung einer anderen Schriftart und -farbe erfolgen. Letzteres sollte jedoch nur dann in Erwägung gezogen werden, wenn diese Schriftart auch woanders auf der Website Anwendung findet, wie beispielsweise in den Headlines. Es empfiehlt sich die Verwendung der Farben, die in Ihrem Corporate Design auftauchen. Achten Sie darauf, dass die Abstände der einzelnen Menüpunkte weder zu groß noch zu klein sind, um so eine optimale Leserlichkeit Ihrer Webseiten-Navigation zu gewährleisten.
Kurze Aufmerksamkeitsspanne berücksichtigen: die Millersche Zahl
Studien haben erwiesen, dass der Mensch durchschnittlich sieben Gegenstände oder Objekte zugleich erfassen kann. Alles, was darüber hinaus geht, kann vom Kurzzeitgedächtnis nicht aufgenommen werden und wird vergessen. Die sogenannte Millersche Zahl findet auch in der Erstellung von Webseiten-Navigationen Anwendung. Sie hilft dabei, Kunden mit der Navigation nicht zu überfordern und sie ohne Verwirrung durch die Seiten zu navigieren. So sollte die optimale Website beispielsweise nicht mehr als sieben Menüpunkte haben.
Fazit Webseiten-Navigation: Strukturierte Hauptnavigation & weitere Navigationselemente
Die Webseiten-Navigation sollte bei der Gestaltung der eigenen Website bzw. des eigenen Webshops nicht vernachlässigt werden. Sie hilft Websitebesuchern dabei, sich auf der Seite zurecht zu finden und so schnell wie möglich die gesuchten Informationen zu erhalten. Dies wird durch Verlinkungen über diverse Navigationselemente auf andere Kategorie- und Unterseiten ermöglicht. Es gibt diverse gängige Navigationskonzepte, die auf Websites und Online-Shops Anwendung finden. Neben Textverlinkungen und Verknüpfungen in der Fußzeile spielt insbesondere das Hauptmenü eine bedeutende Rolle. Bereits mit der Wahl der Gestaltung des zentralen Menüs legen Sie als Website-Betreiber den Grundstein für eine gute, intuitive Webseiten-Navigation.
Eine gelungene Webseiten-Navigation weist zunächst eine klare Navigationsstruktur auf. Eine nachvollziehbare Benennung der Menüpunkte erleichtert die Suche nach der passenden Seite und trägt somit zur Nutzerfreundlichkeit der Seite bei. Auch für das Suchfeld und in der Suchmaschinenoptimierung ist die Bezeichnung der Menüpunkte durchaus relevant. Denken Sie daran, dass das Kurzzeitgedächtnis der Websitebesucher begrenzt ist und nur eine gewisse Anzahl an Informationen zeitgleich aufgenommen werden kann. Berücksichtigen Sie dies also bei der Erstellung von Content und bei dem Aufbau Ihrer Webseiten-Navigation. Nicht zuletzt ist die Optimierung der Webseiten-Navigation für Mobilgeräte von großer Bedeutung. So gewähren Sie all Ihren Besuchern unabhängig vom verwendeten Endgerät ein bequemes Nutzererlebnis.

Sie benötigen Hilfe mit Ihrer Webseiten-Navigation?
Als SEO Agentur und Profis im Webdesign ist die Erstellung intuitiver Navigationsstrukturen für User & Suchmaschine ein Kinderspiel. Kontaktieren Sie uns unverbindlich und vereinbaren Sie einen Termin für ein erstes Kennenlernen! Wir freuen uns darauf, Sie bei der Erstellung einer verständlichen und gut funktionierenden Webseiten-Navigation zu unterstützen!

Nützliche Informationen rund um das Thema Digital Design finden Sie in unseren Blogartikeln. Sie wollen nichts verpassen? Tragen Sie sich jetzt für unseren Newsletter ein und bleiben Sie top informiert!
Spannende Insights rund ums Onlinemarketing. Jetzt kostenfrei eintragen!