Breadcrumb
Breadcrumb (deutsch: Brotkrumen) ist ein Navigationshilfsmittel auf Webseiten, das den Nutzern ermöglicht, ihre Position innerhalb der Hierarchie der Webseite zu erkennen und leicht zu vorher besuchten Seiten zurückzukehren. Diese Form der Navigation zeigt den Pfad vom Startpunkt der Navigation bis zur aktuellen Seite in einer sequenziellen und hierarchischen Reihenfolge an. Breadcrumbs sind in der Regel am oberen Teil einer Webseite platziert und bestehen aus einer Reihe von internen Links, die die einzelnen Ebenen der besuchten Seite repräsentieren. Diese Art der Navigation ist besonders nützlich auf Webseiten mit mehreren Ebenen, da sie eine klare und einfache Rückverfolgung des Navigationspfades ermöglicht.

Begriffshintergrund
Der Name „Breadcrumbs“ wurde in Anlehnung an das Märchen „Hänsel und Gretel“ gebildet, in dem die in den Wald geführten Kinder Brotkrumen auf den Weg streuen, um den Weg hinauszufinden. Daneben existiert auch die Bezeichnung „Ariadnepfad“. Diese Bezeichnung ist der griechischen Mythologie entlehnt. Ariadne schenkte Theseus ein Wollknäuel, das er im Labyrinth des Daidalos abrollte. So fand er den Weg aus dem Labyrinth hinaus.
Darstellung von Breadcrumbs
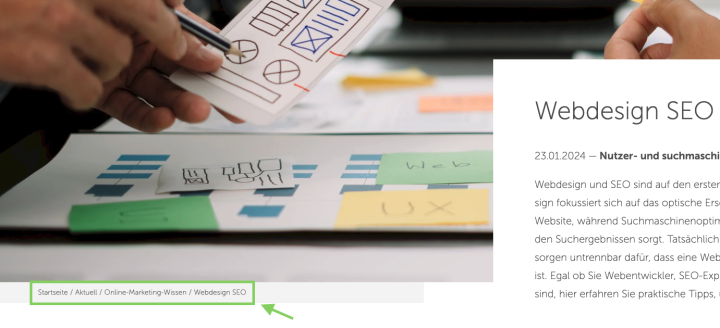
Breadcrumbs können auf Webseiten auf vielfältige Weise dargestellt werden, um Benutzern eine klare Orientierung zu bieten. Typischerweise erscheinen sie als horizontale Reihe von Textlinks, die durch Trennzeichen wie Pfeile (›), Schrägstriche (/) oder andere Symbole voneinander getrennt sind. Diese Links repräsentieren die Hierarchie der besuchten Seiten, beginnend mit der Startseite und endend mit der aktuellen Seite, die meist nicht anklickbar ist, um den aktuellen Standort innerhalb der Webseite zu markieren. Die Darstellung ist oft schlicht und unaufdringlich, um nicht von den Hauptinhalten abzulenken, aber dennoch deutlich erkennbar, damit Nutzer ihre Navigationshistorie einfach nachvollziehen können. Farbliche Abstufungen, Unterstreichungen oder Hervorhebungen können dazu beitragen, die Lesbarkeit zu verbessern und die Navigation intuitiv zu gestalten. Ziel ist es, eine Benutzeroberfläche zu schaffen, die die Usability erhöht, indem sie eine effiziente und schnelle Navigation durch die Webseite ermöglicht.
Arten von Breadcrumbs
Es gibt drei Hauptarten von Breadcrumbs, die auf Websites verwendet werden, um Nutzern die Navigation zu erleichtern und die Struktur der Seite verständlich zu machen. Jede Art hat ihre spezifischen Anwendungsbereiche und Vorteile:
1. Path-Breadcrumbs: Diese Art von Breadcrumb zeichnet den tatsächlichen Navigationspfad (Klickpfad) des Nutzers nach und zeigt die Reihe der besuchten Seiten bis zur aktuellen Seite an. Sie sind besonders nützlich, um den exakten Weg, den ein Nutzer genommen hat, zu verfolgen. Allerdings können sie auf Websites mit komplexen Strukturen oder bei Nutzern, die viele Sprünge zwischen den Seiten machen, schnell unübersichtlich werden.
2. Location-Breadcrumbs: Diese Form der Breadcrumbs zeigt die Position des Nutzers innerhalb der Hierarchie der Website an. Sie ist besonders auf Websites mit mehreren Unterebenen hilfreich, da sie es ermöglicht, schnell zu übergeordneten Ebenen oder zur Startseite zurückzukehren. Location-based Breadcrumbs bieten eine klare und logische Strukturierung der Website-Inhalte, indem sie den hierarchischen Aufbau der Seite widerspiegeln und so die Orientierung erleichtern.
3. Attribute-Breadcrumbs: Attributbasierte Breadcrumbs informieren den Nutzer darüber, zu welchen Kategorien oder Attributen die aktuell besuchte Seite gehört. Diese Art von Breadcrumbs ist besonders bei E-Commerce-Websites und Online-Shops verbreitet, wo sie eine wichtige Rolle bei der Produktfindung und -auswahl spielen.
Umsetzung
- Content Management System: In CMS lassen sich Breadcrumbs einfach durch die Aktivierung vordefinierter Optionen in bestimmten Themes integrieren.
- Plugins: Viele CMS bieten die Möglichkeit, Breadcrumbs über spezielle Plugins zu implementieren. Diese Plugins ermöglichen eine automatische Darstellung der Breadcrumb-Navigation, wobei Nutzer oft individuell anpassen können, wie diese Navigation genau aussehen soll.
- HTML/PHP/JavaScript: Für Webentwickler, die eine maßgeschneiderte Lösung bevorzugen, besteht zudem die Möglichkeit, durch das Hinzufügen spezifischer Code-Schnipsel in PHP oder JavaScript eine eigene Breadcrumb-Funktion zu erstellen.
Breadcrumbs und Suchmaschinenoptimierung
Breadcrumbs verbessern die Nutzerführung und sind aus Usability-Sicht unverzichtbar. Sie tragen wesentlich zur Suchmaschinenoptimierung (SEO) und OnPage-Optimierung bei, indem sie die Navigation klar strukturieren. Google zeigt Breadcrumbs in den SERPs (Suchergebnissseiten) als Rich Snippets, was ihre Bedeutung unterstreicht. Eine semantische Auszeichnung im Quellcode mit Mikrodaten, RDFa oder JSON-LD ist für eine bessere Erkennung durch Google Crawler empfehlenswert. Breadcrumbs fördern das Crawling und die Erfassung von Webseiten durch Suchmaschinen, stärken die interne Verlinkung und verknüpfen thematisch verwandte Inhalte, wodurch auch tiefere Verzeichnisse leichter zugänglich werden.