
Afbeeldingen optimaliseren
Hoe bedrijven afbeeldingen kunnen optimaliseren: Zonder hulp webgeoptimaliseerde afbeeldingen maken
Tegenwoordig worden foto's en afbeeldingen vaak gebruikt op websites om inhoud te visualiseren. Als infografieken, productfoto's, bijdrageafbeeldingen, teamfoto's of sfeerbeelden verlevendigen ze websites en zorgen ze voor een betere gebruikerservaring.
Onscherpe en gepixelde afbeeldingen kunnen echter een averechts effect hebben en daarom rijzen er vaak vragen over het optimaliseren van afbeeldingen. Naast de vereiste voor een goede afbeeldingskwaliteit is ook de afbeeldingsgrootte belangrijk.
Als je afbeeldingen optimaliseert en op de juiste manier integreert, kan dit een positieve invloed hebben op zoekmachineoptimalisatie. Zodat u in de toekomst zelf afbeeldingen kunt optimaliseren en implementeren, leggen we hieronder uit hoe dit werkt en welke tools en bewerkingsprogramma's u kunt gebruiken om uw media voor te bereiden voor het uploaden.
De belangrijkste feiten over het optimaliseren van afbeeldingen in een notendop:
Gebruik pixelafmetingen, geen DPI – alleen breedte & hoogte in pixels tellen.
Afbeeldingen passend schalen – nooit groter uploaden dan nodig.
Kies het juiste formaat – JPG voor foto’s, PNG/vector voor grafieken.
Bestandsgrootte comprimeren – verkort de laadtijd aanzienlijk.
Gebruik tools & online services – optimaliseren zonder kwaliteitsverlies.
SEO-voordeel via prestaties – snel ladende afbeeldingen verbeteren ranking en UX.
Bouw een eigen beeldbank – beheren, hergebruiken en overzicht behouden.

Het juiste afbeeldingsformaat
Afbeeldingsgegevens kunnen grote hoeveelheden gegevens genereren, d.w.z. hoe kleiner u het afbeeldingsbestand opslaat, hoe sneller uw pagina laadt. Als het laden van een website te lang duurt, kan de gebruiker terugklikken naar de zoekmachine en uw site verlaten. Om ervoor te zorgen dat uw afbeeldingsbestand niet te veel laadtijd vergt, moet u de afbeeldingsafmetingen zo kiezen dat ze niet groter zijn dan de beoogde weergavegrootte op de website en bij twijfel helpt het om de afbeeldingen achteraf te optimaliseren met een hulpmiddel.
Mythe van de afbeeldingsresolutie
Alleen de pixelafmetingen, d.w.z. de afbeeldingsgrootte in pixels, zijn hier relevant. Voor het optimaliseren van de afbeeldingsgrootte is de informatie over de resolutie van de afbeelding, die kan worden ingesteld in beeldbewerkingsprogramma's zoals Adobe Photoshop, niet relevant. De reden hiervoor is dat een monitor of scherm een gedefinieerde, onveranderlijke resolutie heeft en daarom wordt de weergegeven grootte van de afbeelding alleen beïnvloed door de pixelbreedte en pixelhoogte in relatie tot de resolutie van de monitor. De DPI-informatie wordt altijd genegeerd als het gaat om het weergeven van een afbeelding op het scherm.
De juiste bestandsindeling
Ten eerste moet je kijken naar wat voor soort afbeelding je afbeelding is. Er wordt onderscheid gemaakt tussen pixelafbeeldingen, die bestaan uit miljoenen pixels, en vectorafbeeldingen, die bestaan uit wiskundig nauwkeurig beschreven punten, lijnen en curven. Vectorafbeeldingen hebben vaak minder geheugen nodig dan pixelafbeeldingen, omdat alleen de parameters en niet elke kleurpixel moet worden opgeslagen. Afhankelijk van het soort presentatie is een ander formaat geschikt om de afbeeldingen optimaal weer te geven.
Je herkent het verschil tussen een pixelafbeelding en een vectorafbeelding als je de afbeelding aanzienlijk vergroot. Een vectorafbeelding heeft een scherpe rand bij de overgang tussen de gekleurde vlakken. In een pixelafbeelding is de rand vaag en worden er "stappen" gevormd.
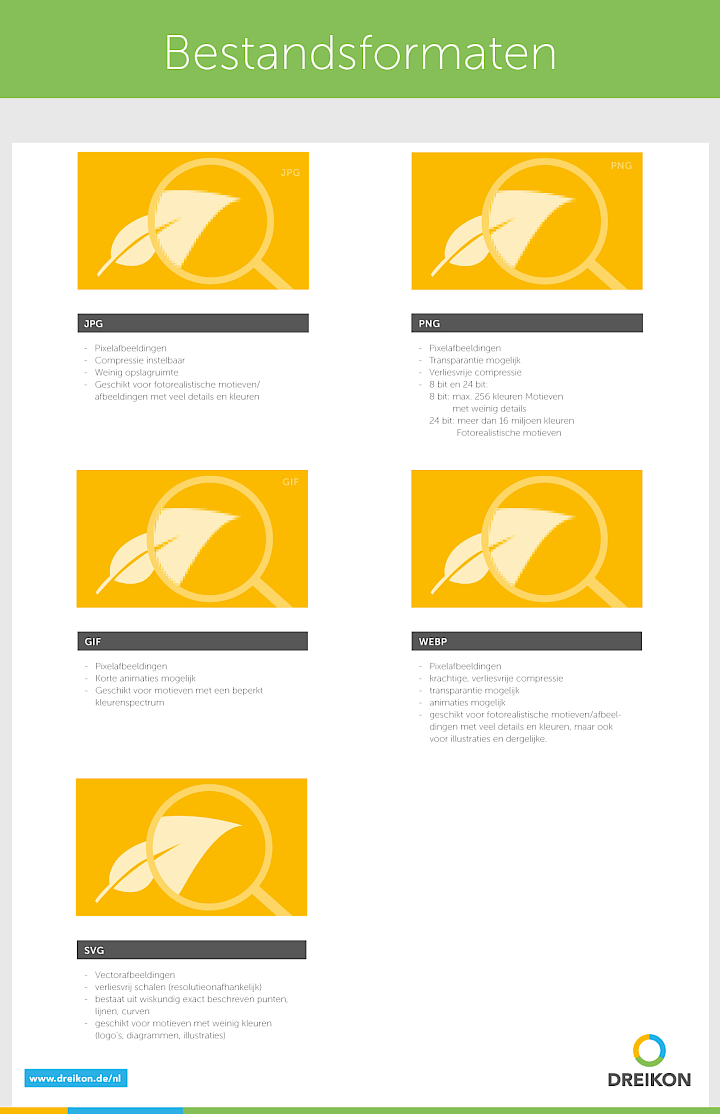
Een uitleg van de zes belangrijkste bestandsformaten vind je in onze infographic. Je kunt deze informatie gebruiken om te beoordelen welk formaat geschikt is voor je beoogde gebruik en of een conversie zinvol is.
JPG (Joint Photographic Experts Group)
JPG is waarschijnlijk het meest gebruikte afbeeldingsformaat op het web en is ontwikkeld voor het opslaan van fotografische afbeeldingen. Het is geschikt voor afbeeldingen met fotorealistische motieven, veel details en veel kleuren als er een klein volume aan gegevens moet worden opgeslagen. JPG kan tot 16 miljoen kleuren weergeven. Bovendien is een hoge compressie mogelijk met een kleine hoeveelheid gegevens. Een groot voordeel van het formaat is dat JPG's compatibel zijn met alle browsers en tekst- en grafische programma's en ook correct worden weergegeven op alle computers, tablets en mobiele apparaten. Een nadeel is dat bij zwart-wit afbeeldingen de verlieslatende compressie snel zichtbaar wordt en dat elke verdere compressie de beeldkwaliteit verlaagt. Het optimaliseren van JPG afbeeldingen heeft daarom niet altijd zin.
PNG (Portable Network Graphics)
Het PNG formaat is nog niet zo wijdverspreid als JPG en is daarom een van de nieuwere afbeeldingsformaten. Dit formaat kan verschillende kleurdiepten opslaan en daardoor ook de bestandsgrootte bepalen - dit is ideaal voor het optimaliseren van afbeeldingen. Het kan worden opgeslagen als 24-bit (de standaard voor fotorealistische motieven) zodat het meer dan 16 miljoen kleuren kan weergeven. Het kan echter ook worden opgeslagen als 8-bits, zodat slechts maximaal 256 kleuren worden weergegeven en een kleinere opslagcapaciteit wordt gebruikt. Deze versie is daarom ideaal voor foto's en afbeeldingen met weinig details en kleuren. Een andere speciale eigenschap van PNG's is dat ze een breed transparantiebereik hebben. Dit betekent dat het kan worden opgeslagen van volledig ondoorzichtig tot volledig transparant. Een nadeel is dat de gegevensgrootte van PNG's groter is dan die van JPG-bestanden, omdat de compressie niet verliesgevend is.
GIF (Grafisch uitwisselingsformaat)
Het GIF-formaat kan maximaal 256 kleuren weergeven en is daarom niet geschikt voor fotorealistische motieven en gedetailleerde afbeeldingen. Met de GIF is het mogelijk om korte animaties af te spelen, waarbij meerdere afzonderlijke afbeeldingen na elkaar worden weergegeven. Als animatie is de GIF sinds enkele jaren sterk in opkomst in het gebruik op sociale media, maar op websites kom je het zelden tegen. Het wordt vaker gebruikt voor motieven met weinig kleuren, zoals logo's, pictogrammen of illustraties. Door de kleine opslaggrootte hoeven GIF-afbeeldingen zelden te worden geoptimaliseerd.
SVG (Schaalbare Vectorafbeelding)
Het SVG-formaat is een vectorformaat. Er is hier geen afbeeldingsformaat met pixeldimensies. Dit formaat heeft ook een voordeel: omdat het bestaat uit wiskundig beschreven punten, is het vectorformaat resolutieonafhankelijk en kan het dus naar wens worden geschaald. Het wordt daarom gebruikt voor motieven met eenvoudige, grafische inhoud, zoals vectorafbeeldingen, bijvoorbeeld logo's, pictogrammen, diagrammen of illustraties. Een nadeel van SVG's is dat de bestandsgrootte snel toeneemt als het weergegeven element uit een groot aantal kleine elementen bestaat.
WebP
Dit bestandsformaat is afkomstig van Google en wordt relatief weinig gebruikt. Het is een zusterproject van het WebM videoformaat. Een duidelijk voordeel is dat het tot 25% gecomprimeerd kan worden zonder verlies en dus bijdraagt aan snelle laadtijden. Het is geschikt voor ondoorzichtige en transparante afbeeldingen en belooft een kleinere bestandsgrootte vergeleken met de andere grafische formaten. Het is daarom zeer geschikt voor het weergeven van geoptimaliseerde afbeeldingen met een kleiner formaat. Aangezien Google zelf de uitgever is, kunnen mogelijke positieve effecten op de ranking in de zoekmachine niet worden uitgesloten. Een nadeel is dat het niet door alle browsers wordt ondersteund - dit moet je zeker controleren voordat je het gebruikt.

Belangrijk: Vermijd grote bestandsformaten zoals TIFF-bestanden, omdat deze niet geschikt zijn voor het web.
Afbeeldingen optimaliseren en laadtijd verbeteren
Laadtijd is een van de vele criteria voor optimalisatie in organische zoekopdrachten. Als je vergeet om afbeeldingen te optimaliseren, zal dit resulteren in lange laadtijden. Als je website te langzaam laadt, kan dit resulteren in verlies van ranking, hoge bouncepercentages op je site en slechte conversiepercentages. Of u beeldcompressie moet toepassen en hoe dit presteert, kunt u controleren met een paginasnelheidstest, bijvoorbeeld met Google PageSpeed Insights. Op basis van de bevindingen is het eenvoudig om te zien hoe u uw website en uw afbeeldingen moet optimaliseren om betere resultaten te behalen.
Een belangrijk kengetal voor jou is de Largest Contentful Paint (de tijd totdat het grootste bestand op de pagina in de viewport is geladen). Het optimaliseren van afbeeldingen, of beter gezegd het comprimeren en uploaden van correct geschaalde bestanden, heeft een direct effect op dit kengetal en dus op de laadsnelheid.

Afbeeldingen optimaliseren: Gereedschappen en bewerkingsprogramma's voor beeldcompressie
Zodra je de juiste afbeeldingsafmetingen hebt gemaakt en opgeslagen, ben je klaar om je afbeeldingen te optimaliseren. Met sommige tools kun je afbeeldingen online en zonder veel moeite optimaliseren. Compressie kan de bestandsgrootte verder verkleinen. Let er bij het comprimeren wel op dat het kwaliteitsverlies niet te groot is. Helaas zijn afbeeldingskwaliteit en opslagvereisten direct van elkaar afhankelijk, dus de truc is om te comprimeren met zo min mogelijk verlies. Afhankelijk van de compressiesnelheid zult u verschillende gradaties van kwaliteitsverlies merken. Hoe sterker de compressie, hoe lager het kleurenspectrum van de afbeelding. Je krijgt dan een bestand met een kleine bestandsgrootte, maar je moet afbeeldingen niet puur uit principe optimaliseren. In het ideale geval is het kwaliteitsverlies niet of nauwelijks met het blote oog waarneembaar, d.w.z. verliesvrij. Als je pixelafbeeldingen ontvangt na compressie, moet je een lager compressieniveau kiezen. Het kan ook de moeite waard zijn om verschillende optimaliseerders voor compressie te testen, omdat je verschillende resultaten krijgt afhankelijk van de compressiemethode.
In sommige contentmanagementsystemen is het zelfs mogelijk om een optimalisatiefunctie te integreren met behulp van plugins, bijvoorbeeld de Smush add-on voor WordPress. De afbeeldingen kunnen worden geoptimaliseerd in de mediabibliotheek, dus een extra tool is niet langer absoluut noodzakelijk.
TinyPNG
Met TinyPNG kun je PNG- en JPG-bestanden comprimeren zonder kwaliteitsverlies. PNG-bestanden met transparantie kunnen zelfs worden gecomprimeerd van 24 bits naar 8 bits, wat de bestandsgrootte sterk vermindert.
Compressnow
Met Compressnow kun je zelf het compressieniveau voor JPG-, PNG- en GIF-bestanden instellen. Wanneer je een gewenst bestand uploadt, krijg je dynamisch te zien hoe de bestandsgrootte verandert bij verschillende compressiegraden. Het resultaat wordt direct weergegeven en kun je vervolgens opslaan.
Optimizilla
Met Optimizilla kun je 20 JPG- of PNG-bestanden tegelijk comprimeren. De hoeveelheid bespaarde gegevens wordt duidelijk weergegeven voor elk bestand. Je kunt echter ook nog fijnere aanpassingen maken en de compressie voor elk bestand afzonderlijk instellen. Als je tevreden bent met het resultaat, kun je gewoon het ZIP-archief downloaden.
Compressor
Met Compressor kun je JPG-, PNG- en GIF-bestanden comprimeren, waarbij je kunt kiezen tussen een lossless en een lossy versie. Compressor maakt indruk met zijn moderne en intuïtieve bediening.
Er zijn ook talloze andere online tools om je afbeeldingen te optimaliseren. Probeer bijvoorbeeld Ewww, Imageoptim, Optimole, Imagify of Shortpixel om erachter te komen welke tool het beste bij je past.

Een goede positie bij het zoeken naar afbeeldingen op Google
Voor veel websites heeft Google afbeeldingen zoeken een hoog verkeerspotentieel. Dit komt omdat beeldoptimalisatie (image SEO) gericht is op het bereiken van een betere positie in de zoekresultaten en zo bijdraagt aan een grotere zichtbaarheid. Dit zou het aantal geïnteresseerde gebruikers en potentiële klanten moeten verhogen.
Als foto's en afbeeldingen duidelijk zichtbaar zijn in de zoekresultaten, kunnen gebruikers die de zoekopdracht invoeren direct naar de afbeeldingenzoekfunctie(Google Verticals) gaan en op de link naar uw website klikken. Om u te helpen uw positie in de zoekmachine bij het zoeken naar afbeeldingen te verbeteren, hebben we een lijst samengesteld met waar u op moet letten bij het optimaliseren van uw afbeeldingen.
1. Geef bestandsnamen geschikte trefwoorden
Wanneer u uw afbeeldingsbestanden opslaat, moet u eerst geschikte trefwoorden in uw bestandsnaam opnemen. Deze trefwoorden moeten het onderwerp en de inhoud van de afbeelding beknopt samenvatten, maar toch zo gedetailleerd mogelijk beschrijven. Je moet ook op andere punten letten bij het invoeren van je afbeeldingen als je ze wilt optimaliseren:
- Bestandsnamen moeten zo kort mogelijk zijn, maar zo lang als nodig. Een lengte van 256 tekens mag niet worden overschreden zodat ze nog steeds correct kunnen worden weergegeven in de bestandsmap. Sleutelwoorden kunnen meestal goed worden ondergebracht met dit aantal tekens.
- Schrijf umlauten uit.
- Scheid de woorden met koppeltekens en schrijf alles in kleine letters, omdat dit voor de meeste programma's makkelijker te interpreteren is en dus de kans op fouten bij het insluiten verkleint.
2. Trefwoorden invoegen in bijschriften
Je moet ook trefwoorden gebruiken in de bijschriften. Hierbij moet rekening worden gehouden met de omringende tekst. Dit wordt herkend door de zoekmachine en wordt ook gebruikt voor evaluatie. De eerste tekstparagraaf en de volgende (tussen)kop moeten de relevante trefwoorden bevatten om de afbeeldingen te optimaliseren.
3. gebruik de juiste afbeeldingsgrootte, bestandsgrootte en indeling
Zoals je hierboven al hebt gelezen, hangt het ideale bestandsformaat en afbeeldingsformaat af van het beoogde gebruik. Houd er rekening mee dat de afbeeldingsbestanden ook moeten laden tijdens mobiel surfen en wanneer de gebruiker een slechte ontvangst heeft. Daarom mag de bestandsgrootte van je afbeelding geen lange wachttijden veroorzaken.
Tip: In het inhoudsgebied mag de bestandsgrootte niet groter zijn dan 200 KB!
4. afbeeldingen herhaaldelijk gebruiken
Gebruik indien mogelijk vaker hetzelfde afbeeldingsbestand op uw website, omdat dit aangeeft dat het belangrijker is voor Google. Gebruik ze natuurlijk alleen als dat zinvol is in de context.

5. Noteer de "title" en "alt attribute".
Als je foto's en vectorafbeeldingen in een website opneemt, benoem dan ook het "alt-attribuut" en het "title-attribuut" met de bijbehorende trefwoorden. Om dit nog eens kort uit te leggen:
Wat is het alt-attribuut?
Het "alt-attribuut" staat ook bekend als alternatieve tekst en betekent dat zodra een afbeeldingselement niet wordt weergegeven op de website, de alternatieve tekst wordt getoond. Dit is niet alleen goed voor de zoekmachine, maar maakt het ook makkelijker voor blinden en gebruikers die de grafische weergave hebben uitgeschakeld om de tekst hardop te lezen.
Wat is het "title"-attribuut?
Het "title-attribuut" bevat tekst met aanvullende informatie over de afbeelding. Als het is ingevoerd, wordt het weergegeven wanneer de muis over de afbeelding wordt bewogen. De zoekmachine weet dus over welk onderwerp het gaat of wat er wordt afgebeeld.
6. Houd rekening met de leeftijd van de afbeelding
Indien mogelijk moet je rekening houden met een geschikte "leeftijd" van de afbeelding. Idealiter gebruik je foto's en afbeeldingen die Google nog niet heeft herkend. Hoe jonger het afbeeldingselement is, hoe origineler en interessanter het is voor de zoekmachine. Opmerking: Google herkent afbeeldingsbestanden die al op het web zijn gebruikt en ook de publicatiedatum. Neem daarom geen eerder gepubliceerde afbeeldingen van derden op uw website op, maar gebruik bij voorkeur uw eigen actuele afbeeldingen en optimaliseer deze.
7. Afbeelding sitemaps integreren
Indien mogelijk moet u uw afbeeldingsbestanden integreren in een XML-sitemap, omdat de zoekmachine zo afbeeldingen kan vastleggen die anders misschien niet worden herkend. De XML-sitemap is zo opgezet dat hij de zoekmachine vertelt waar welk afbeeldingsbestand te vinden is. Je moet ervoor zorgen dat foto's en dergelijke pas worden vermeld als ze een bepaalde grootte hebben bereikt.
8. Vermijd gevaar door hotlinks
Het is wenselijk dat er naar uw inhoud wordt gelinkt vanaf andere websites, omdat dit ook een teken is van het belang ervan voor Google. LET OP: Dit kan echter ook de verkeerde kant op gaan. Als uw afbeeldingsinhoud wordt weergegeven via een hotlink op een ander domein, kan uw zoekresultaat worden overschaduwd omdat uw domein nog niet sterk genoeg is verankerd op internet. In dit geval zal het optimaliseren van uw afbeeldingen niet helpen omdat ze niet worden weergegeven.
9 URL- en mapstructuur
Elk afbeeldingselement op uw website heeft een eigen URL. Dit volgt meestal automatisch uit de toegewezen bestandsnamen en het pad dat voortvloeit uit uw mapstructuur. Zorg ervoor dat de afbeeldingsbestanden worden opgeslagen in de map met semantisch correcte namen en vermijd onnodige tussenliggende mappen.
10. paginatitel
Kies een zinvolle metatitel (element van een HTML-document - vertegenwoordigt de unieke titel van de pagina) voor uw subpagina om uw afbeeldingen te optimaliseren. Idealiter moet deze ook overeenkomen met de inhoud van de afbeelding.
Onze tip: Optimaliseer afbeeldingen met de juiste beeldbewerking
Zelfs als u bovenaan de ranglijst wilt staan, moet u niet vergeten dat uw site in de eerste plaats door mensen wordt bezocht en niet alleen door de crawler. Bij het optimaliseren van afbeeldingen moet u daarom ook denken aan het aantrekkelijke ontwerp. U kunt deze criteria gebruiken om bestaand beeldmateriaal te verbeteren:
De juiste uitlijning
Als je je afbeeldingen wilt optimaliseren, begint het allemaal met de juiste uitlijning. Zorg ervoor dat de horizon horizontaal is. Als deze scheef staat, zal dit de waarneming verstoren.
Verwijder overbodige randen
Concentreer je op de essentie door het beeldelement bij te snijden en al het overbodige weg te snijden. Zorg er wel voor dat de afmetingen van je bestand na het bijsnijden nog steeds groot genoeg zijn voor het beoogde gebruik.
Meer expressie door contrast
De meeste foto's hebben te weinig contrast en zijn daarom niet erg expressief. Bijna alle gratis en betaalde tools voor beeldbewerking hebben een automatische contrastfunctie waarmee je zonder veel voorkennis afbeeldingen kunt optimaliseren. Handmatige contrastcorrectie is met een beetje oefening ook een goede optie.
Fijnafstelling: afbeeldingen optimaliseren met diepte, belichting en hooglichten
Hier kun je gedetailleerder te werk gaan en afzonderlijke delen van de foto's optimaliseren en accentueren. De schuifregelaars voor diepte, belichting en hooglichten kunnen gedetailleerder worden aangepast dan de schuifregelaar voor contrast.
Wees voorzichtig met verzadiging
Wil je sterkere kleuren? Bij het optimaliseren van je afbeeldingen moet je voorzichtig zijn met de verzadiging. Anders zien de foto's er snel piepklein uit. In sommige bewerkingstools kun je selectieve kleurcorrectie gebruiken voor fijnafstelling.
Verscherper
Veel foto's missen de juiste scherpte, vooral op het scherm. Als er na het aanpassen van het contrast nog steeds niet genoeg contrast is, kun je ook de verscherper gebruiken om je foto's te optimaliseren.
Beeldmateriaal van hoge kwaliteit is de moeite waard voor elke website! Voor je eigen foto's raden we professionele foto's aan, gemaakt door een fotograaf. Er zijn echter ook zeer goede beeldbanken die een grote selectie afbeeldingen bieden. Welke dat zijn, hebben we voor je samengevat in ons artikel Beeldbanken voor bedrijven. Let echter wel op de gebruiksvoorwaarden van de beeldbanken; ze staan niet allemaal toe dat de afbeeldingen worden bewerkt met beeldbewerkingsprogramma's. Als je de afbeeldingen echter wilt optimaliseren, kun je ze bewerken met een fotobewerkingsprogramma. Als je echter de bestandsgrootte van de afbeeldingen wilt optimaliseren, is dit in de meeste gevallen geen probleem.

Heb je professionele hulp nodig bij het optimaliseren van afbeeldingen?
Als onderdeel van de maandelijkse ondersteuning of het maken van je website, ondersteunen we je met beeldoptimalisatie en zijn we beschikbaar om al je vragen te beantwoorden. Neem gerust contact met ons op. We kijken uit naar uw aanvraag!
Overzicht bestandsindelingen
Bovenstaand artikel wordt regelmatig door ons bijgewerkt en up-to-date gebracht. Je bent van harte welkom om de infographic te downloaden, te delen of op je website te zetten. We zouden het erg op prijs stellen als je een link naar dit artikel plaatst wanneer je de infographic gebruikt.













