
Bilder optimieren
So können Unternehmen Bilder optimieren: Web-optimierte Darstellungen ohne Hilfe erstellen
Fotos und Grafiken werden heutzutage gerne auf Webseiten verwendet, um den eigenen Content zu visualisieren. Als Infografik, als Produktfoto, Beitragsbild, Teamfoto oder als Stimmungsbild lockern sie Webseiten auf und sorgen für eine bessere User Experience.
Unscharfe und verpixelte Grafiken können jedoch den gegenteiligen Effekt haben, daher kommen oft verschiedene Fragen auf, wenn es darum geht Bilder zu optimieren. Neben dem Anspruch an eine gute Bildqualität ist auch die Bildgröße von Bedeutung.
Wenn Sie Bilder optimieren und diese richtig einbinden, kann das einen positiven Einfluss auf die Suchmaschinenoptimierung haben. Damit Sie in Zukunft selbstständig Bilder optimieren und implementieren können, erklären wir Ihnen im Folgenden, wie das funktioniert und welche Tools und Bearbeitungsprogramme Sie nutzen können, um Ihre Medien bestens für den Upload vorzubereiten.

Die richtige Bildgröße
Bilddaten können große Datenmengen verursachen, d. h. je kleiner Sie die Bilddatei abspeichern, umso schneller lädt Ihre Seite. Wenn das Laden einer Webseite zu lange dauert, klickt der Nutzer möglicherweise wieder zurück zur Suchmaschine und verlässt somit auch Ihre Seite. Damit Ihre Bilddatei nicht zu viel Ladegeschwindigkeit beansprucht, sollten Sie die Bildabmessungen so wählen, dass sie nicht größer als die beabsichtigte Darstellungsgröße auf der Webseite ist und im Zweifel hilft es, die Bilder nachträglich über ein Tool zu optimieren.
Mythos Bildauflösung
Relevant sind hierbei ausschließlich die Pixelmaße, also die Bildgröße in Pixeln. Um die Bildgröße der Bilder zu optimieren ist die Information zur Auflösung des Bildes, welche z. B. in Bildbearbeitungsprogrammen wie Adobe Photoshop festgelegt werden kann, nicht von Belang. Der Grund dafür ist, dass ein Monitor bzw. Screen eine definierte, nicht änderbare Auflösung hat und sich daher die dargestellte Größe des Bildes nur nach der Pixelbreite und Pixelhöhe in Relation zur Auflösung des Monitors auswirkt. Die DPI-Information wird immer ignoriert, wenn es um die Anzeige eines Bildes auf dem Bildschirm geht.
Das richtige Dateiformat
Schauen Sie zunächst, um welche Art von Grafik es sich bei Ihrer Abbildung handelt. Es unterscheidet sich zwischen Pixelgrafiken, die sich aus Millionen Bildpunkten zusammensetzen und Vektorgrafiken, die aus mathematisch exakt beschriebenen Punkten, Linien und Kurven bestehen. Vektorgrafiken haben oft einen geringeren Speicherbedarf als Pixelformate, da nur Parameter und nicht jeder einzelne Farbpixel abgespeichert werden muss. Je nach Darstellungsart eignet sich ein anderes Format, um die Bilder optimiert darzustellen.
Den Unterschied zwischen einer Pixelgrafik und einer Vektorgrafik erkennen Sie dann, wenn Sie die Grafik stark vergrößern. Bei einer Vektorgrafik bildet sich eine trennscharfe Kante im Übergang zwischen den Farbflächen. Bei einer Pixelgrafik ist die Kante unscharf und es bilden sich „Treppchen“.
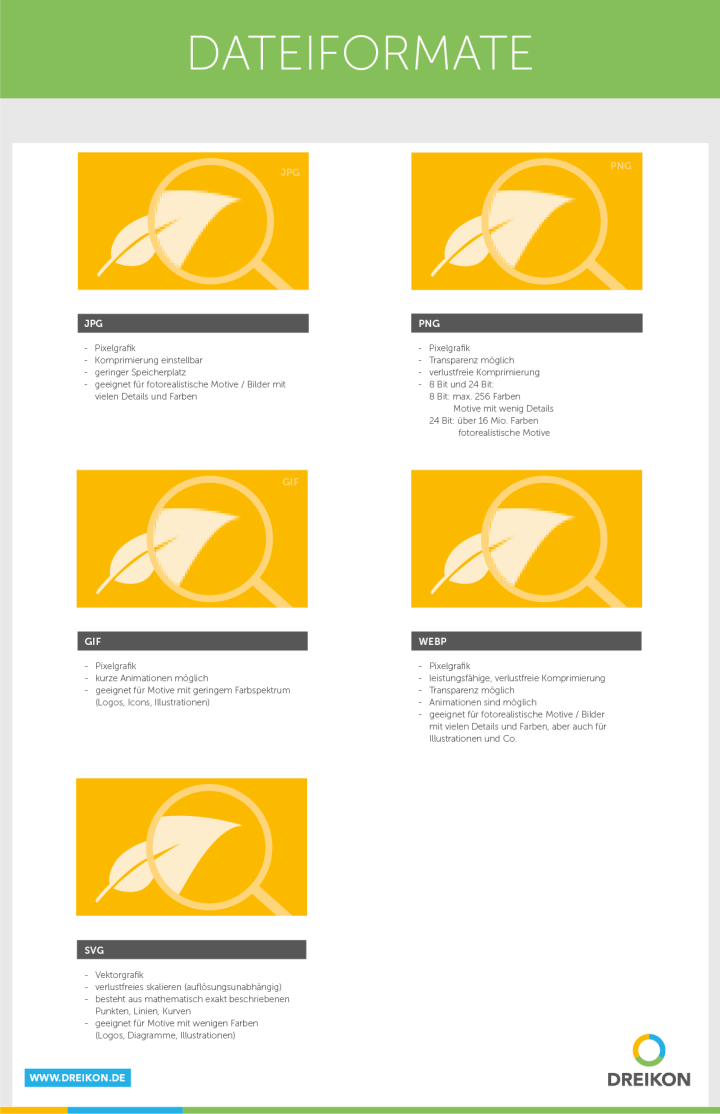
In unserer Infografik finden Sie eine Erklärung der sechs wichtigsten Dateiformate. Welches Format für Ihren Verwendungszweck geeignet und ob gegebenenfalls eine Konvertierung sinnvoll ist, können Sie anhand dieser Informationen beurteilen.
JPG (Joint Photographic Experts Group)
Das JPG ist wahrscheinlich das meistverbreitete und -verwendete Bildformat im Web und wurde zum Speichern von Fotografiken entwickelt. Es ist für Abbildungen mit fotorealistischen Motiven, vielen Details und vielen Farben geeignet, wenn mit geringem Datenvolumen abgespeichert werden soll. Das JPG kann bis zu 16 Mio. Farben anzeigen. Zudem ist eine hohe Komprimierung, bei geringer Datenmenge, möglich. Ein großer Vorteil des Formates ist, dass JPGs mit allen Browsern und Text,- und Grafikprogrammen kompatibel sind und zusätzlich auch korrekt auf allen Computern, Tablets oder mobilen Geräten dargestellt werden. Ein Nachteil ist, dass bei einfarbigen Bildern, die verlustbehaftete Komprimierung sehr schnell sichtbar wird und auch jede weitere Bildkomprimierung die Bildqualität verschlechtert. JPG-Bilder zu optimieren, ergibt also nicht immer Sinn.
PNG (Portable Network Graphics)
Das Format PNG ist noch nicht so verbreitet wie das JPG und gehört damit eher zu den etwas jüngeren Bildformaten. Dieses Format kann unterschiedliche Farbtiefen speichern und damit die Dateigröße mitbestimmen – das ist ideal, um Bilder zu optimieren. Es kann als 24 Bit abgespeichert werden (der Standard für fotorealistische Motive), sodass es über 16 Mio. Farben anzeigen kann. Es kann aber auch als 8 Bit abgespeichert werden, sodass hier nur bis 256 Farben angezeigt werden und damit dann auch eine kleinere Speicherkapazität in Anspruch genommen wird. Diese Version bietet sich also für Fotos und Grafiken mit wenigen Details und Farben an. Eine weitere Besonderheit des PNGs ist, dass eine vielseitige Transparenz besteht. Das heißt, es kann von ganz undurchsichtig bis zur vollständigen Transparenz abspeichert werden. Ein Nachteil ist, dass die Datengröße des PNGs größer ist als bei JPG-Dateien, da die Komprimierung nicht verlustbehaftet ist.
GIF (Graphics Interchange Format)
Das Format GIF kann maximal 256 Farben darstellen und ist somit für fotorealistische Motive und Detailreiches nicht geeignet. Bei dem GIF gibt es die Möglichkeit kurze Animationen abzuspielen, wobei mehrere Einzelbilder nacheinander angezeigt werden. Als Animation erlebt das GIF seit einigen Jahren einen deutlichen Aufschwung in der Social-Media-Nutzung – auf Webseiten ist es jedoch sehr selten zu finden. Bei Motiven mit geringen Farben, wie z. B. bei Logos, Icons oder auch Illustrationen wird es häufiger verwendet. Aufgrund seiner geringen Speichergröße ist es selten, dass GIF-Bilder optimiert werden müssen.
SVG (Scalable Vector Graphic)
Das SVG-Format gehört zu den Vektorformaten. Hier ist keine Bildgröße mit Pixelmaßen vorhanden. Auch dieses Format hat einen Vorteil: da es aus mathematisch beschriebenen Punkten besteht, ist das Vektorformat auflösungsunabhängig und somit auch beliebig skalierbar. Daher wird es bei Motiven mit einfachem, grafischem Inhalt verwendet, wie bei Vektorgrafiken wie z. B. bei Logos, Icons, Diagrammen oder auch Illustrationen. Ein Nachteil des SVGs ist, dass die Dateigröße schnell wächst, wenn das dargestellte Element aus einer großen Anzahl kleiner Elemente besteht.
WebP
Dieses Dateiformat stammt von Google und wird vergleichsweise selten genutzt. Es ist ein Schwesterprojekt des Videoformates WebM. Ein klarer Vorteil ist, dass es sich bis zu 25 % ohne Verlust komprimieren lässt und damit einen Beitrag zu schnellen Ladezeiten leistet. Es eignet sich für undurchsichtige und durchsichtige Darstellungen und verspricht dabei eine geringere Dateigröße gegenüber der anderen Grafikformate. Es eignet sich also sehr gut um Bilder optimiert mit einer geringeren Größe darzustellen. Da Google selbst Herausgeber ist, sind mögliche positive Auswirkungen auf das Ranking in der Suchmaschine nicht auszuschließen. Ein Nachteil ist, dass es nicht von allen Browsern unterstützt wird – Sie sollten das vor der Verwendung unbedingt gegenprüfen.

Wichtig: Vermeiden Sie große Dateiformate wie z. B. TIFF-Dateien, da diese nicht fürs Web geeignet sind.
Bilder optimieren und Ladedauer verbessern
Für Optimierung in der organischen Suche ist die Ladedauer eines von vielen Kriterien. Wenn Sie vergessen Bilder zu optimieren, schlägt sich das in langen Ladezeiten nieder. Lädt Ihre Webseite zu langsam, kann das Rankingverluste, hohe Absprungraten auf Ihrer Seite und schlechte Conversion-Rates nach sich ziehen. Ob Sie eine Bildkompression durchführen sollten und wie diese performt, lässt sich in einem Geschwindigkeitstest der Seite prüfen, zum Beispiel mit Google PageSpeed Insights. Anhand der Erkenntnisse lässt sich gut ablesen in welcher Form Sie Ihre Webseite und Ihre Bilder optimieren sollten, um bessere Ergebnisse zu erhalten.
Eine wichtige Kennzahl für Sie ist dabei unter anderem der Largest Contentful Paint (die Zeit, bis auch die größte Datei der Seite im Viewport geladen ist). Die Optimierung von Bildern, genauer gesagt die Komprimierung und das Hochladen korrekt skalierter Dateien, wirkt sich direkt auf diese Kennzahl und somit auf die Ladegeschwindigkeit aus.

Bilder optimieren: Tools und Bearbeitungsprogramme für die Bildkomprimierung
Wenn Sie die, für Sie, richtigen Bildmaße angelegt und gespeichert haben, sind Sie startklar Ihre Bilder zu optimieren. Mit einigen Tools können Sie Bilder optimieren, online und ohne viel Aufwand. Durch die Komprimierung lässt sich die Dateigröße weiter reduzieren. Achten Sie bei der Komprimierung allerdings darauf, dass der Qualitätsverlust nicht zu groß ist. Leider sind Bildqualität und Speicherbedarf in direkter Form voneinander abhängig, daher besteht die Kunst darin, möglichst verlustfrei zu komprimieren. Je nach Komprimierungsrate werden Sie unterschiedlich starke, verlustbehaftete (in engl. lossy) Qualitätseinbußen feststellen. Je stärker die Kompression ist, desto geringer wird das Farbspektrum des Bildes ausfallen. Dann haben Sie zwar eine Datei mit geringer Dateigröße, Bilder optimieren sollten Sie rein nach dem Prinzip jedoch nicht. Im Idealfall ist der Qualitätsverlust mit dem bloßen Auge nicht oder kaum erkennbar, also lossless. Erhalten Sie nach der Komprimierung Pixelbilder, so sollten Sie eine geringere Komprimierungsstufe wählen. Es kann sich auch lohnen, verschiedene Optimizer für die Komprimierung zu testen, je nach Kompressionsverfahren erhalten Sie unterschiedliche Ergebnisse.
In manchen Content-Management-Systemen ist es sogar möglich, eine Optimierungsfunktion mittels Plugins zu integrieren, für WordPress zum Beispiel das Add-On Smush. In der Medienbibliothek lassen sich die Bilder optimieren, ein zusätzliches Tool ist damit nicht mehr zwingend notwendig.
TinyPNG
Bei TinyPNG können Sie PNG- und JPG-Dateien ohne Qualitätsverlust komprimieren. Bei PNG-Dateien mit Transparenz können aus 24 Bit sogar 8 Bit komprimiert werden, was die Dateigröße sehr stark reduziert.
Compressnow
Bei Compressnow können sie die Komprimierungsstufe für JPG-, PNG- und GIF-Dateien selbst einstellen. Wenn Sie eine gewünschte Datei hochladen, wird Ihnen dynamisch angezeigt, wie sich die Dateigröße bei unterschiedlichen Komprimierungsraten verändert. Dabei wird das Ergebnis sofort dargestellt, welches Sie dann abspeichern können.
Optimizilla
Bei Optimizilla können Sie 20 JPG- oder PNG-Dateien auf einmal komprimieren. Die eingesparte Dateimenge wird Ihnen für jede Datei deutlich angezeigt. Sie können jedoch auch noch feiner justieren und für jede Datei die Komprimierung einzeln einstellen. Wenn Sie mit dem Ergebnis zufrieden sind, können Sie ganz einfach das ZIP-Archiv herunterladen.
Compressor
Mit Compressor können Sie JPG,- PNG,- und GIF-Dateien komprimieren, wobei Sie über eine verlustfreie und eine verlustbehaftete Version verfügen und zwischen diesen Sie wählen können. Compressor überzeugt durch seine moderne und intuitive Bedienung.
Darüber hinaus gibt es noch zahlreiche weitere Online-Tools, um Ihre Bilder zu optimieren. Testen Sie zum Beispiel auch Ewww, Imageoptim, Optimole, Imagify oder Shortpixel, um herauszufinden welches Tool am besten zu Ihnen passt.

Ein gutes Ranking in der Bildersuche bei Google
Für viele Webseiten bringt die Google Bildersuche ein hohes Traffic-Potenzial. Denn die Bildoptimierung (Bilder-SEO) beschäftigt sich mit dem Ziel, eine bessere Platzierung in der Suche zu erreichen und somit zu einer Steigerung der Sichtbarkeit beizutragen. Damit sollte sich die Anzahl interessierter Nutzer und möglicher Kunden erhöhen.
Wenn Fotos und Grafiken gut sichtbar in den Suchergebnissen sind, können Nutzer, die nach der Eingabe der Suchanfrage direkt zur Bildersuche (Google Verticals) wechseln und mit einem Klick über die Verlinkung zu Ihrer Webseite gelangen. Damit Sie Ihr Suchmaschinenranking in der Bildersuche verbessern können, haben wir eine Auflistung erstellt, in der wir festhalten, auf was Sie achten müssen, wenn Sie Ihre Bilder optimieren.
1. Dateinamen mit passenden Keywords benennen
Wenn Sie Ihr Bilddateien abspeichern, benötigen Sie dafür zuerst passende Keywords in Ihrem Dateinamen. Diese Keywords sollten Bildthema und -inhalt prägnant zusammenfassen, aber dennoch so detailliert wie möglich beschreiben. Außerdem sollten Sie bei der Einpflege auf weitere Punkte achtgeben, wenn Sie Ihre Bilder optimieren möchten:
- Dateinamen sollten so kurz wie möglich, aber so lang wie nötig sein. Eine Länge von 256 Zeichen sollten nicht überschritten werde, damit so im Dateiverzeichnis noch korrekt dargestellt werden können. Mit dieser Zeichenzahl lassen sich die Keywords in der Regel gut unterbringen.
- Schreiben Sie Umlaute aus.
- Trennen Sie die Wörter mit Bindestrichen und schreiben Sie alles klein, da es für die meisten Programme besser zu interpretieren ist und somit das Fehlerpotenzial beim Einbinden verringert wird.
2. Keywords in Bildunterschriften einfügen
Sie sollten auch in der Bildunterschrift Keywords verwenden. Hierbei sollte der umliegende Text berücksichtigt werden. Dieser wird von der Suchmaschine erkannt und ebenfalls zur Bewertung herangezogen. Der erste Textabsatz und die nächste (Zwischen-) Überschrift sollten die entsprechenden Keywords enthalten, um die Bilder zu optimieren.
3. Richtige Bildgröße, Dateigröße und -format anwenden
Wie Sie oben schon gelesen haben, hängt das ideale Dateiformat und die Bildgröße von dem Verwendungszweck ab. Beachten Sie, dass die Bilddateien auch beim mobilen Surfen und bei schlechtem Empfang des Nutzers laden sollte. Deshalb sollte die Dateigröße Ihres Bildes keine langen Wartezeiten verursachen.
Tipp: Im Content-Bereich sollte Ihre Dateigröße 200 KB nicht überschreiten!
4. Bilder wiederholt nutzen
Verwenden Sie, wenn möglich, die gleiche Bilddatei öfter auf Ihrer Website, da es für Google eine höhere Wichtigkeit signalisiert. Selbstverständlich sollten Sie diese nur verwenden, wenn es in dem Kontext sinnvoll ist.

5. Beachten Sie „Title-“ und „Alt-Attribut“
Wenn Sie Fotografien und Vektorgrafiken in eine Webseite einbinden, benennen Sie mit entsprechenden Keywords auch das „Alt-Attribut" und das „Title-Attribut". Um dies noch einmal kurz zu erklären:
Was ist das Alt-Attribut?
Das „Alt-Attribut“ wird auch als Alternativtext bezeichnet und bewirkt, dass sobald ein Bildelement auf der Webseite nicht dargestellt wird, der Alternativtext gezeigt wird. Somit profitiert nicht nur die Suchmaschine davon, sondern erleichtert Blinden und Nutzer mit abgeschalteter Grafikanzeige das Vorlesen bzw. Lesen des Textes.
Was ist das Title-Attribut?
Das „Title-Attribut“ beinhaltet Text mit zusätzlichen Informationen über das Bild. Er wird, sofern es eingepflegt ist, beim Hinüberfahren mit der Maus angezeigt. Die Suchmaschine weiß also, mit welchem Thema es sich beschäftigt, bzw. was abgebildet wird.
6. Berücksichtigung des Bild-Alters
Wenn möglich, sollten Sie ein angemessenes „Alter“ des Bildes berücksichtigen. Im besten Fall verwenden Sie Fotos und Grafiken, die Google noch nicht kennt. Denn je jünger das Bildelement ist, umso origineller und interessanter ist es für die Suchmaschine. Hinweis: Google erkennt Bilddateien, die schon einmal im Web verwendet wurden und auch das Veröffentlichungsdatum. Deshalb sollten Sie bereits veröffentlichtes Bildmaterial Dritter nicht auf Ihrer Webseite einpflegen, sondern bevorzugt auf aktuelles, eigenes Bildmaterial setzen und diese Bilder optimieren.
7. Bilder-Sitemaps integrieren
Wenn möglich sollten Sie Ihre Bilddateien in eine XML-Sitemap integrieren, denn so kann die Suchmaschine auch Abbildungen erfassen, die sonst eventuell nicht erkannt werden. Die XML-Sitemap ist so eingerichtet, dass sie der Suchmaschine mitteilt, wo welche Bilddatei zu finden ist. Sie sollten hierbei darauf achten, dass die Fotografien und Co. erst ab einer bestimmten Größe aufgeführt werden.
8. Gefahr durch Hotlinks vermeiden
Es ist wünschenswert, wenn Ihre Inhalte von anderen Webseiten verlinkt wird, denn so wird Google ebenfalls eine starke Wichtigkeit signalisiert. ACHTUNG: Dies kann allerdings auch in die falsche Richtung gehen. Denn wenn Ihre Bildinhalte über einen Hotlink auf einer anderen Domain angezeigt wird, könnte es sein, dass Ihr Suchergebnis in den Schatten gestellt wird, weil Ihre Domain noch nicht stark genug im Internet verankert ist. Dann nützt es Ihnen auch nicht, Bilder zu optimieren, denn diese werden dann nicht dargestellt.
9. URL und Ordnerstruktur
Jedes Bildelement auf Ihrer Website verfügt über eine eigene URL. Diese ergibt sich meistens automatisch aus den vergebenen Dateinamen und dem Pfad, der sich aus Ihrer Ordnerstruktur ergibt. Hierbei sollten Sie darauf achten, die Bilddateien im Ordner mit semantisch korrekten Bezeichnungen abzulegen und unnötige Zwischenverzeichnisse zu vermeiden.
10. Seitentitel
Wählen Sie einen aussagekräftigen Meta-Title (Element eines HTML-Dokuments – bildet den eindeutigen Titel der Seite ab) für Ihre Unterseite, um Ihre Bilder zu optimieren. Im besten Falle passt dieser auch noch zum Bildinhalt.
Unser Tipp: Mit der richtigen Bildbearbeitung Bilder optimieren
Auch, wenn Sie im Ranking ganz oben stehen möchten, sollten Sie nicht vergessen, dass Ihre Seite vorwiegend von Menschen und nicht nur dem Crawler besucht wird. Wenn Sie Bilder optimieren, sollten Sie also auch an die ansprechende Gestaltung denken. Mit diesen Kriterien können Sie vorhandenes Bildmaterial aufwerten:
Die richtige Ausrichtung
Wenn Sie Ihre Bilder optimieren möchten, fängt es schon an der richtigen Ausrichtung an. Achten Sie darauf, dass der Horizont waagerecht verläuft. Ist dieser schief, stört das die Wahrnehmung.
Überflüssigen Rand entfernen
Lenken Sie den Fokus auf das Wesentliche, indem Sie das Bildelement zuschneiden und Überflüssiges ausschneiden. Achten Sie jedoch darauf, dass die Maße Ihrer Datei nach dem Zuschnitt noch groß genug für Ihren Verwendungszweck ist.
Mehr Ausdruck durch Kontrast
Die meisten Aufnahmen sind zu kontrastarm und dadurch wenig ausdrucksstark. Bei fast allen kostenfreien und kostenpflichtigen Tools für die Bildbearbeitung gibt es eine Kontrast-Automatik, mit der Sie auch ohne viel Vorwissen Bilder optimieren können. Die manuelle Kontrastkorrektur ist mit etwas Übung auch eine gute Option.
Feintuning: Bilder optimieren mit Tiefen, Belichtung und Lichtern
Hier können Sie noch einmal ins Detail gehen und einzelne Bereiche der Bilder optimieren und hervorheben lassen. Die Regler für die Tiefen, Belichtung und Lichter lassen sich kleinschrittiger einstellen als der Kontrast-Schieber.
Vorsicht bei der Sättigung
Sie wünschen sich kräftigere Farben? Wenn Sie Ihre Bilder optimieren, sollten Sie darauf achten, dass Sie behutsam mit der Sättigung vorgehen. Andernfalls erscheinen die Fotos schnell quietschig. Das Feintuning können Sie in manchen Bearbeitungstools über die selektive Farbkorrektur umsetzen.
Scharfzeichner
Gerade am Bildschirm fehlt vielen Fotos die richtige Schärfe. Sollte es Ihnen nach der Kontrast-Anpassung noch nicht kontrastreich genug sein, können Sie auch mit dem Scharfzeichner Ihre Bilder optimieren.
Hochwertiges Bildmaterial lohnt sich für jede Webseite! Für eigene Aufnahmen empfehlen wir Ihnen professionelle Aufnahmen durch einen Fotografen. Es gibt aber auch sehr gute Bilddatenbanken, die eine große Bildauswahl zur Verfügung stellen. Welche das sind haben wir in unserem Beitrag Bilddatenbanken für Unternehmen für Sie zusammengefasst. Beachten Sie jedoch die Nutzungsbedingungen der Bilddatenbanken, nicht alle erlauben die Bearbeitung der Bilder durch Bildbearbeitungsprogramme. Möchten Sie die Dateigröße der Bilder optimieren, so stellt das aber in den meisten Fällen kein Problem dar.

Sie benötigen professionelle Hilfe bei der Bildoptimierung?
Im Rahmen einer monatlichen Betreuung oder Erstellung Ihrer Website unterstützen wir Sie bei der Bildoptimierung und stehen Ihnen bei Fragen zur Verfügung. Nehmen Sie gerne Kontakt auf. Wir freuen uns auf Ihre Anfrage!
Dateiformate Übersicht
Der voranstehende Artikel wird von uns regelmäßig aktualisiert und auf den neusten Stand gebracht. Die Infografik können Sie gerne downloaden, teilen oder auch auf Ihrer Webseite einbinden. Dabei würden wir uns sehr freuen, wenn Sie diesen Artikel, bei Nutzung der Infografik, verlinken.








